MyMi Login
MyMi Login
MyMi Login

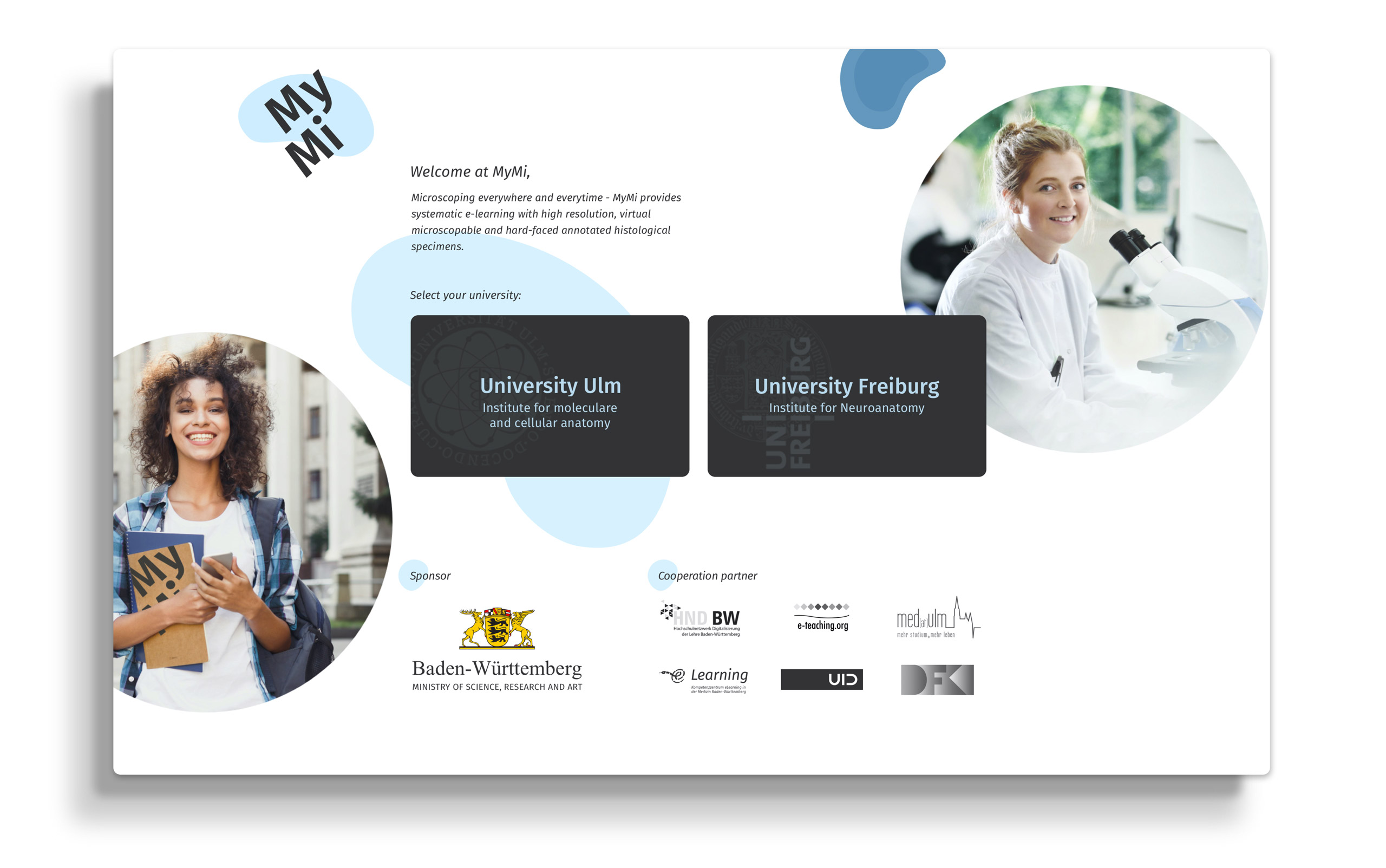
desktop screen

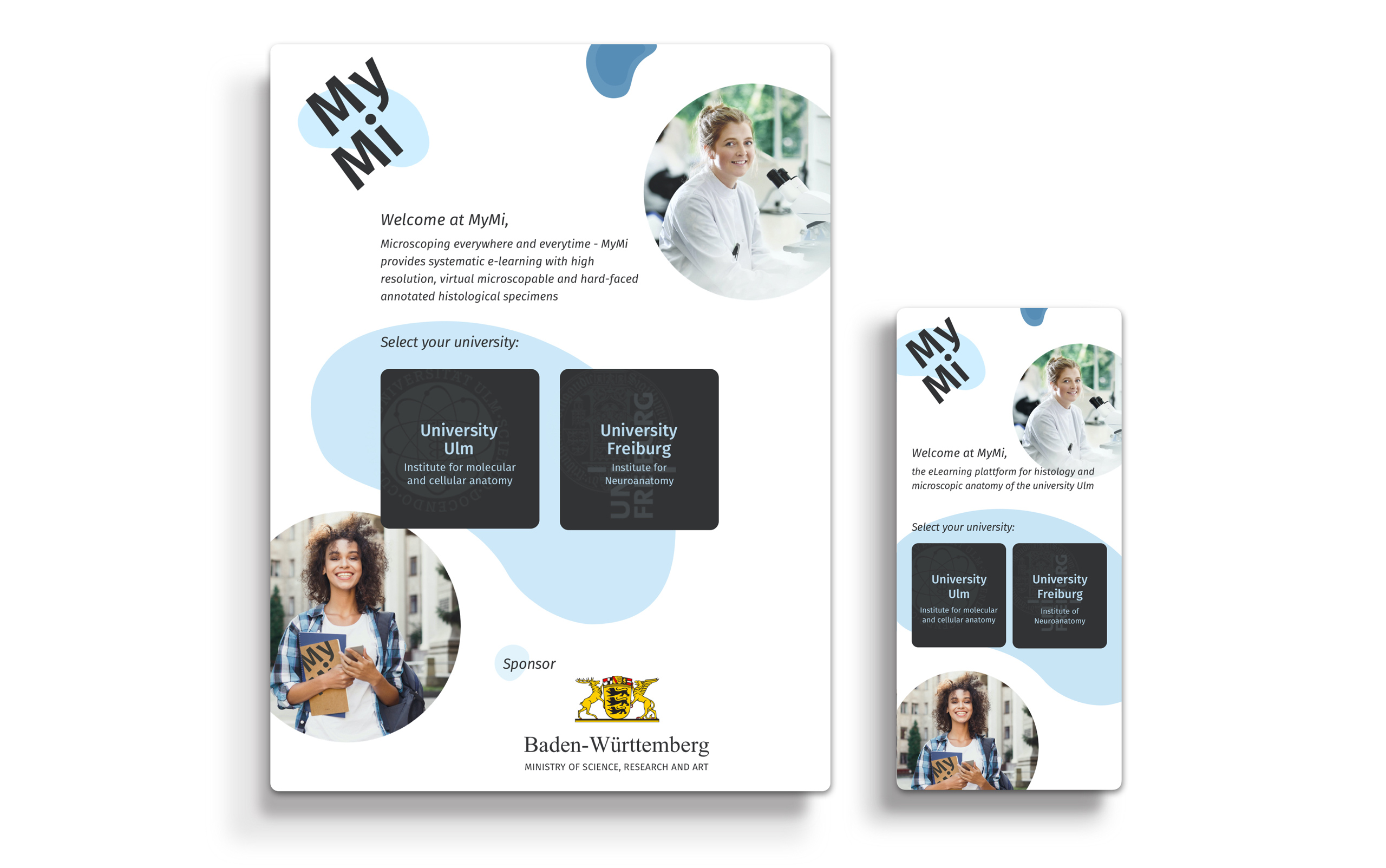
tablet & phone screens
In an early stage first prototypes have been produced to gain a quick feeling for the mobile flows.
This is the default text for a new paragraph. Feel free to edit this.
In an early stage first prototypes have been produced to gain a quick feeling for the mobile flows.
about the project
The platform provides an extensive archive of histological specimens and teaching materials. The students have the possibility to explore the specimens with a digital microscope. Furthermore, they can practice for their exams, communicate with a tutor and receive performance feedback.
about the project
The platform provides a massive archive of histological specimens and teaching materials. The students have the possibility to explore the specimens with a digital microscope. Further more they can practise for their exams, communicate with a tutor and receive performance feedback.
about the project
The platform provides a massive archive of histological specimens and teaching materials. The students have the possibility to explore the specimens with a digital microscope. Further more they can practise for their exams, communicate with a tutor and receive performance feedback.
about the project
The platform provides a massive archive of histological specimens and teaching materials. The students have the possibility to explore the specimens with a digital microscope. Further more they can practise for their exams, communicate with a tutor and receive performance feedback.
about the project
The platform provides a massive archive of histological specimens and teaching materials. The students have the possibility to explore the specimens with a digital microscope. Further more they can practise for their exams, communicate with a tutor and receive performance feedback.
client
client
client
client
University Ulm, Institute of Molecular and Cellular Anatomy
University Ulm, Institute of Molecular and Cellular Anatomy
University Ulm, Institute of Molecular and Cellular Anatomy

German Research Center for Artificial Intelligence
German Research Center for Artificial Intelligence
German Research Center for Artificial Intelligence

main goals
Firstly, develop an UI, which provides the student a clear orientation for a platform with very divers content and features. Secondly, provide a flexible set of modules to communicate the AI generated learning process. Thirdly, evaluate the usability of the virtual microscope in the standard and examination usage. Finally, the client wishes a brand experience that students love to engage with.
main goals
Firstly develop an UI, which provides the student a clear orientation for a platform with very divers content and features. Secondly provide an flexible set of modules to communicate the AI generated learning process. Thirdly evaluate the usability of the virtual microscope in the standard and examination usage. And last but not least the client wishes a brand experience that students love to engage with.
main goals
Firstly develop an UI, which provides the student a clear orientation for a platform with very divers content and features. Secondly provide an flexible set of modules to communicate the AI generated learning process. Thirdly evaluate the usability of the virtual microscope in the standard and examination usage. And last but not least the client wishes a brand experience that students love to engage with.
main goals
Firstly develop an UI, which provides the student a clear orientation for a platform with very divers content and features. Secondly provide an flexible set of modules to communicate the AI generated learning process. Thirdly evaluate the usability of the virtual microscope in the standard and examination usage. And last but not least the client wishes a brand experience that students love to engage with.
main goals
Firstly develop an UI, which provides the student a clear orientation for a platform with very divers content and features. Secondly provide an flexible set of modules to communicate the AI generated learning process. Thirdly evaluate the usability of the virtual microscope in the standard and examination usage. And last but not least the client wishes a brand experience that students love to engage with.

MyMi Start page
MyMi Start page

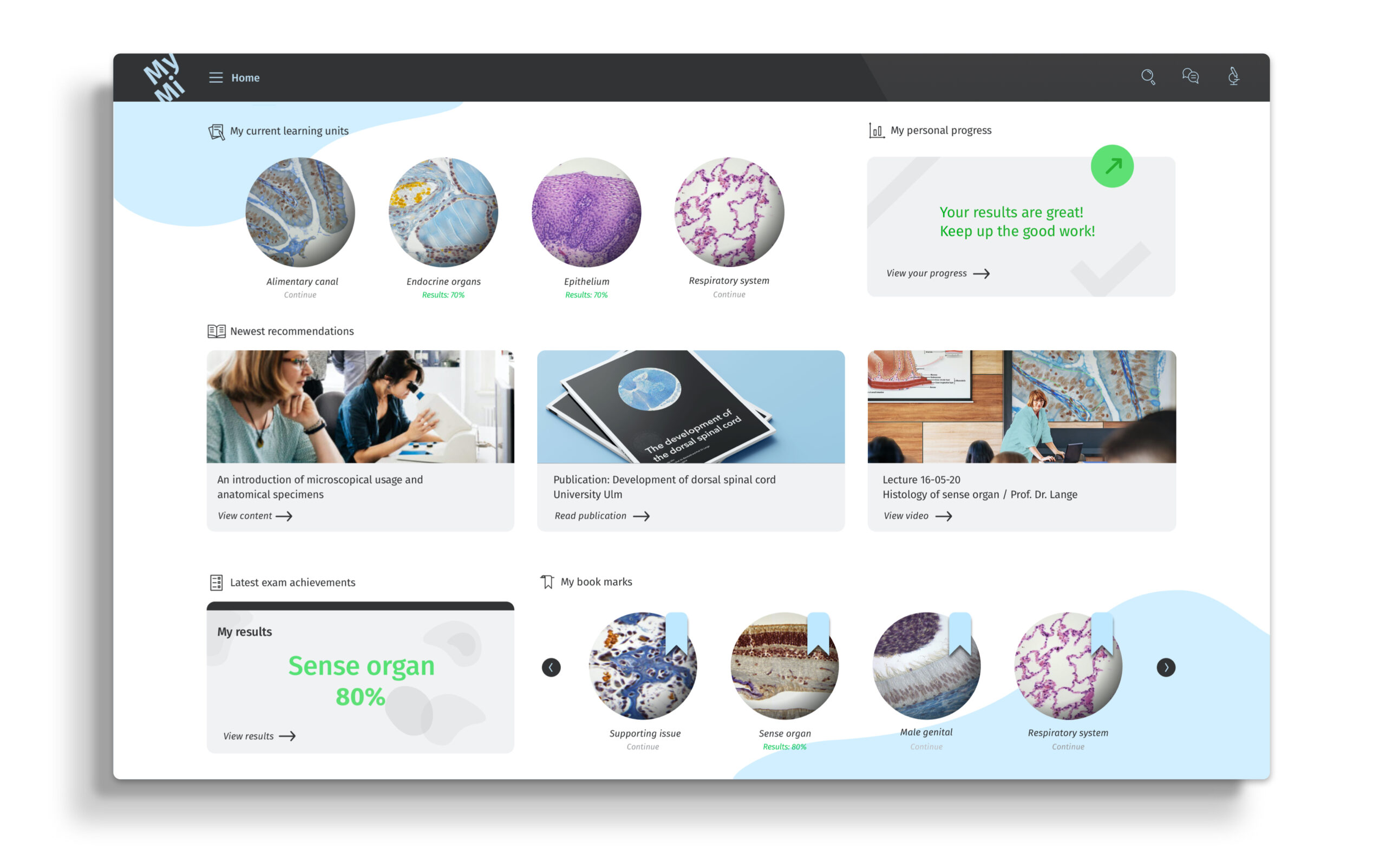
desktop screen

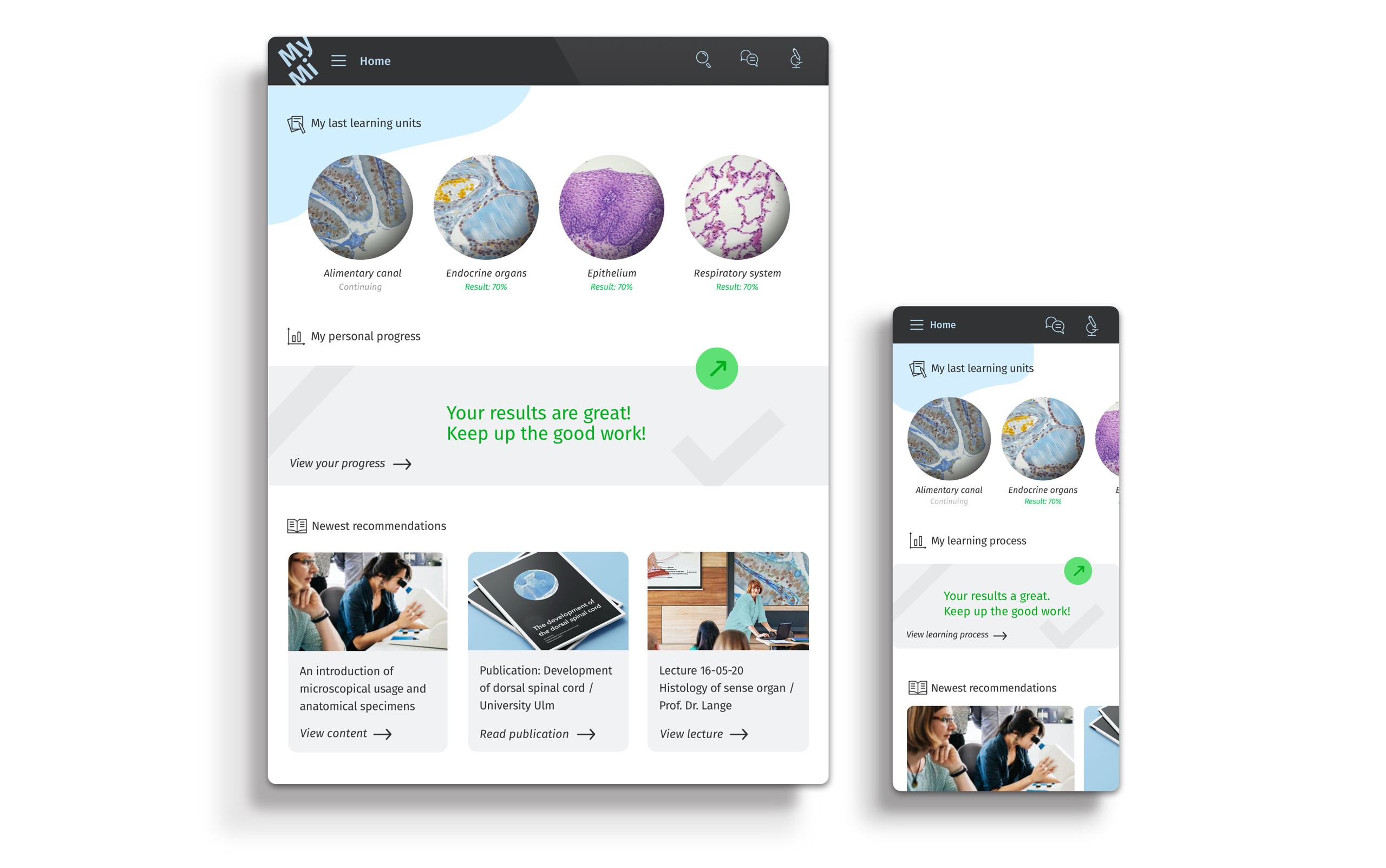
tablet & phone screens
design research
The methodological research helps to understand what the product and service is about. By understanding its context, history and most exciting its future. The focus is especially on the visual and technical language. What is MyMi exactly? How can we visualize its character and uniqueness via brand and ui elements? And how can we tell its story? Additionally, we need to understand who is it using and how they feel about it.
design research
The methodological research helps to understand what the product and service is really about. By understanding its context, past history and most exciting its future. With this in mind the focus is especially on the visual and technical language. What is MyMi exactly? How can we visualize its character and uniqueness via brand and ui elements? And how can we tell its story? Additionally we need to understand who is it using and how they feel about it.
design research
The methodological research helps to understand what the product and service is really about. By understanding its context, past history and most exciting its future. With this in mind the focus is especially on the visual and technical language. What is MyMi exactly? How can we visualize its character and uniqueness via brand and ui elements? And how can we tell its story? Additionally we need to understand who is it using and how they feel about it.
design research
The methodological research helps to understand what the product and service is really about. By understanding its context, past history and most exciting its future. With this in mind the focus is especially on the visual and technical language. What is MyMi exactly? How can we visualize its character and uniqueness via brand and ui elements? And how can we tell its story? Additionally we need to understand who is it using and how they feel about it.
design research
The methodological research helps to understand what the product and service is really about. By understanding its context, past history and most exciting its future. With this in mind the focus is especially on the visual and technical language. What is MyMi exactly? How can we visualize its character and uniqueness via brand and ui elements? And how can we tell its story? Additionally we need to understand who is it using and how they feel about it.






1
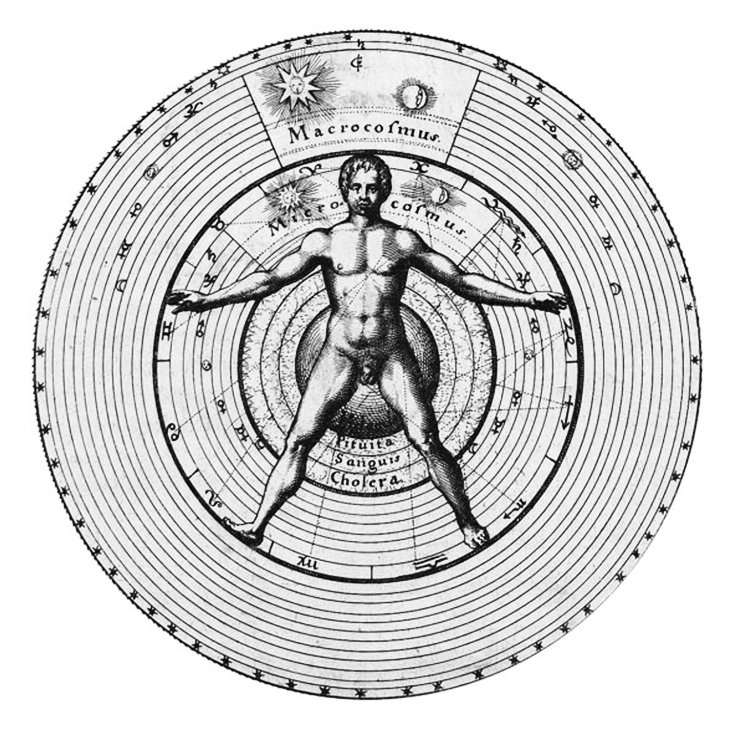
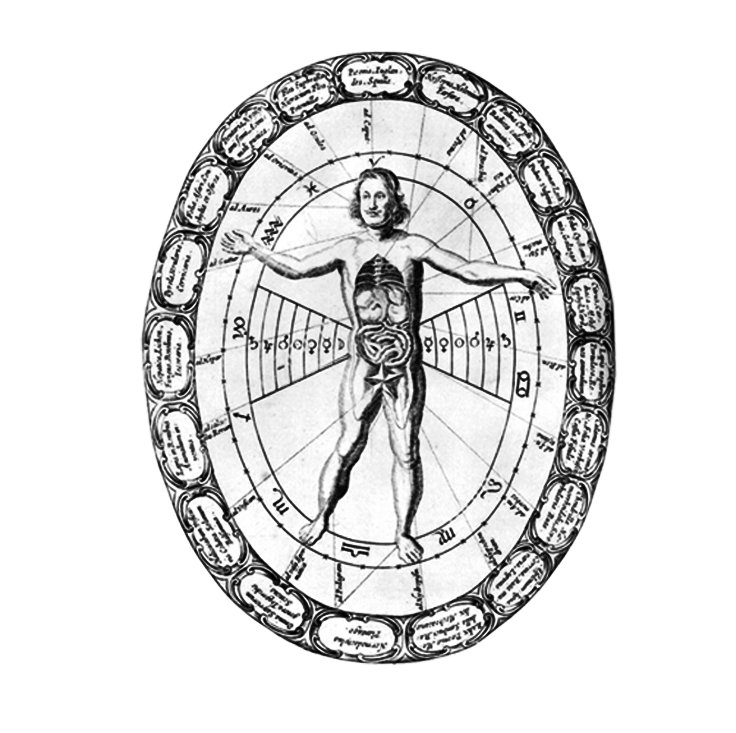
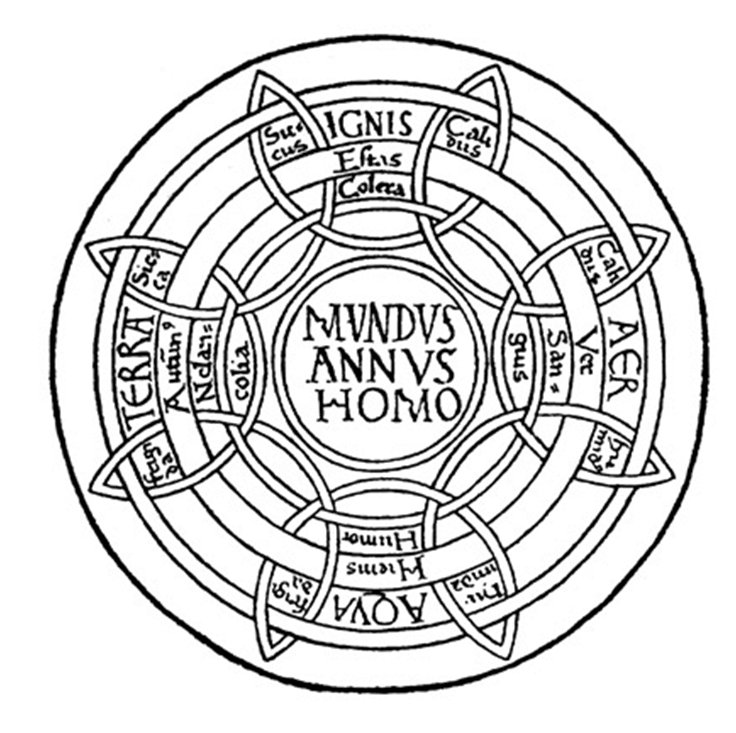
MyMi is microscopical practice – jumping from macro into micro cosmos
Discovering totally new worlds, which are not visible for the human eye, by using technical lenses. It’s the transcend from macro cosmos to micro cosmos. How did people try to visualize this relation in the past? Does an iconic imagery exist, which we can integrate into the brand elements of MyMi?
2
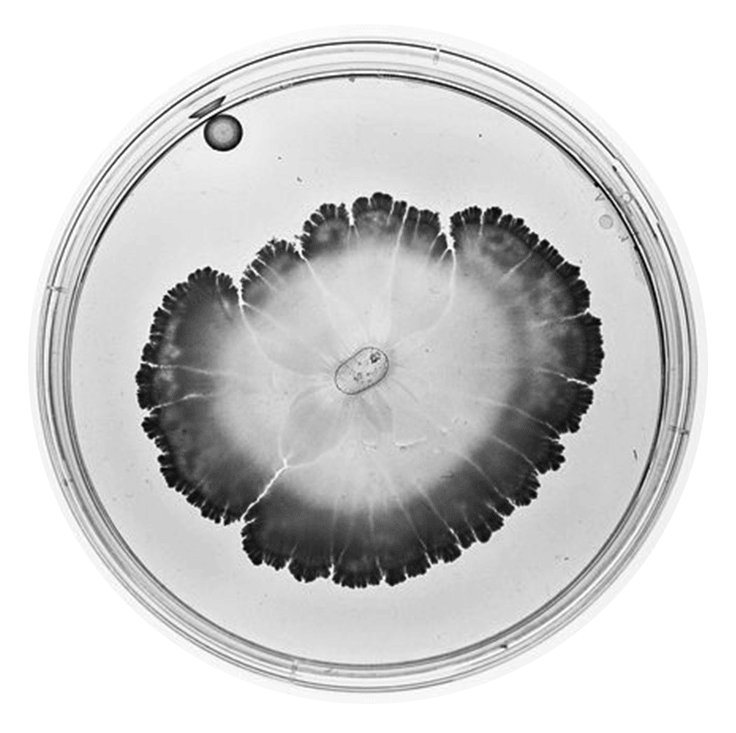
Students can access a large archive of histological specimens
The different kind of cell layers from human organs and body parts are going through a process of fixiation, transfering to cassettes and being stained, so students have the possibillity to examine tissue structures at the microscopic level in order to understand their physiological and anatomical functions.
1
MyMi is microscopical practice – jumping from macro into micro cosmos
Discovering totally new worlds, which are not visible for the natural human eye, by using technical lenses. Its the transcend from macro cosmos to micro cosmos. How did people try to visualize this relation in the past? Does an iconic imagery exist, which we can integrate into the brand elements of MyMi?
2
Students can access a large archive of histological specimens
The different kind of cell layers from human organs and body parts are going through a process of fixiation, transfering to cassettes and being stained, so students have the possibillity to examine tissue structures at the microscopic level in order to understand their physiological and anatomical functions.

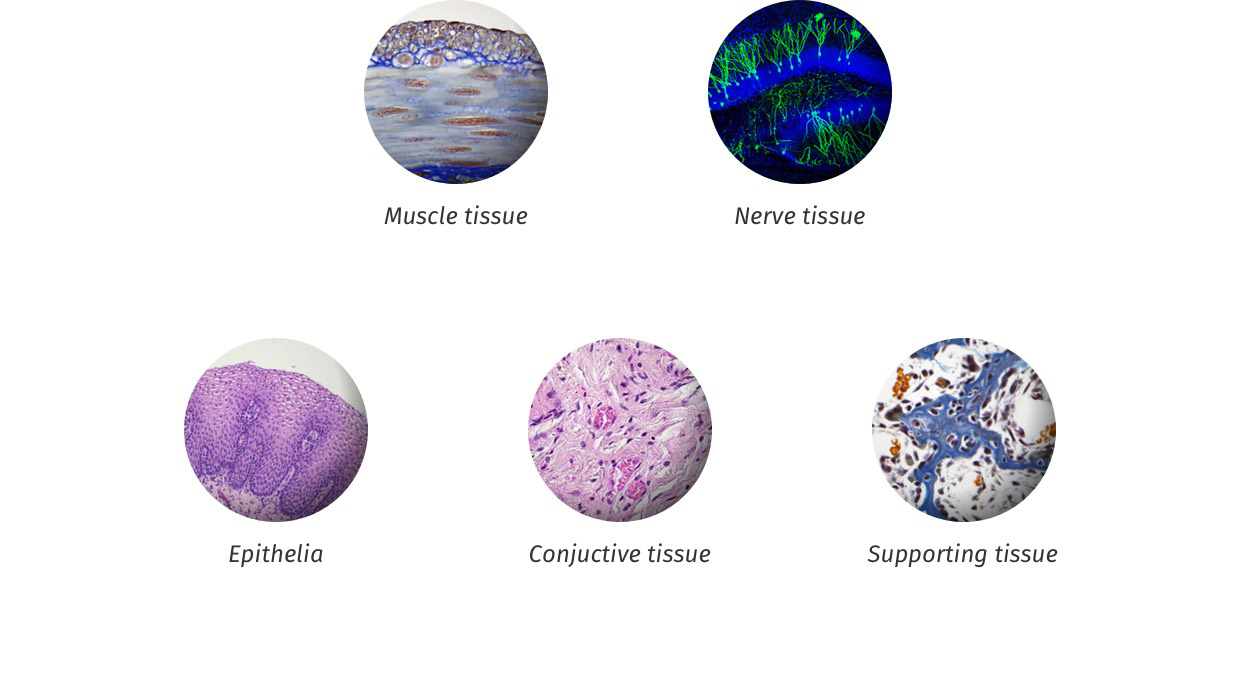
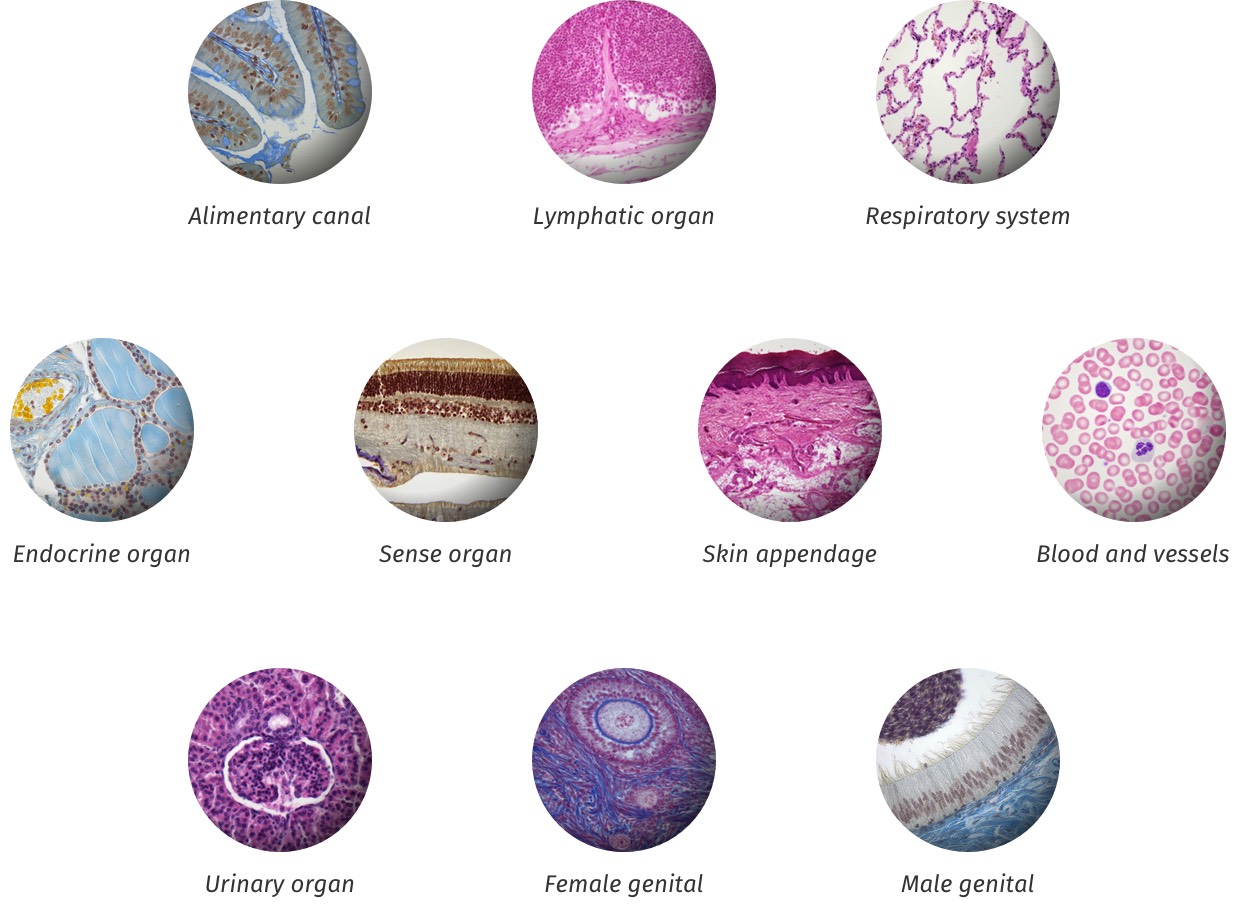
Solution
The archive of MyMi's histological specimens is the heart of the platform and substantially categorised by organs and body parts: Muscle tissue, nerve tissue, lymphatic organs and so on... They basically present the main navigation of MyMi and structures the learning materials accordingly.
The idea is to create a little iconic planet for each category. These emblematic visuals are the entries into the learning units.
Solution
The archive of MyMi's histological specimens is the running heart of the platform and substantial categorised by organs and body parts: Muscle tissue, nerve tissue, lymphatic organs and so on... They basically present the main navigation of MyMi and structures the learning materials into it.
The idea is to create for each category a little iconic planet. These emblematic visuals are the entries into the learning units.


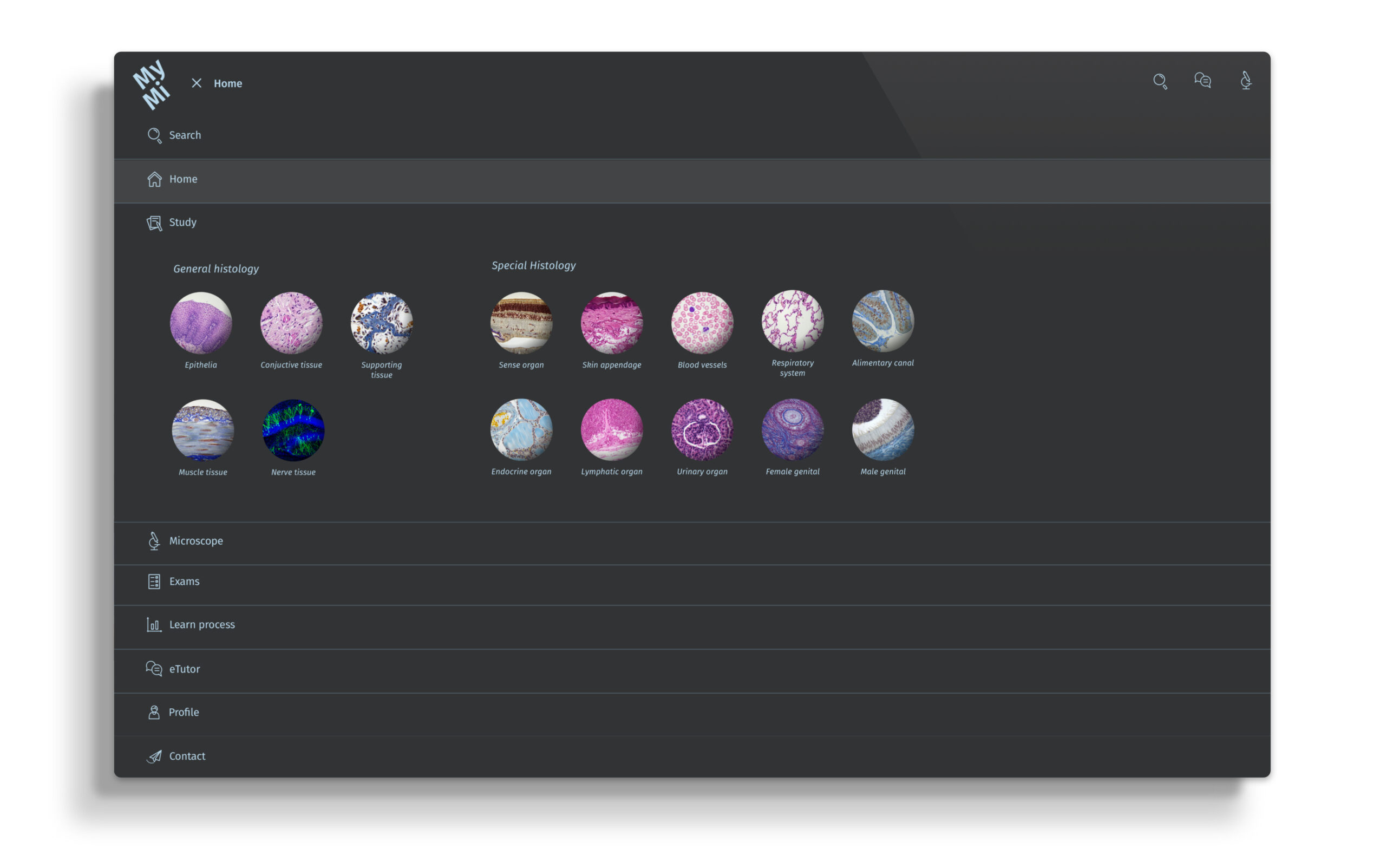
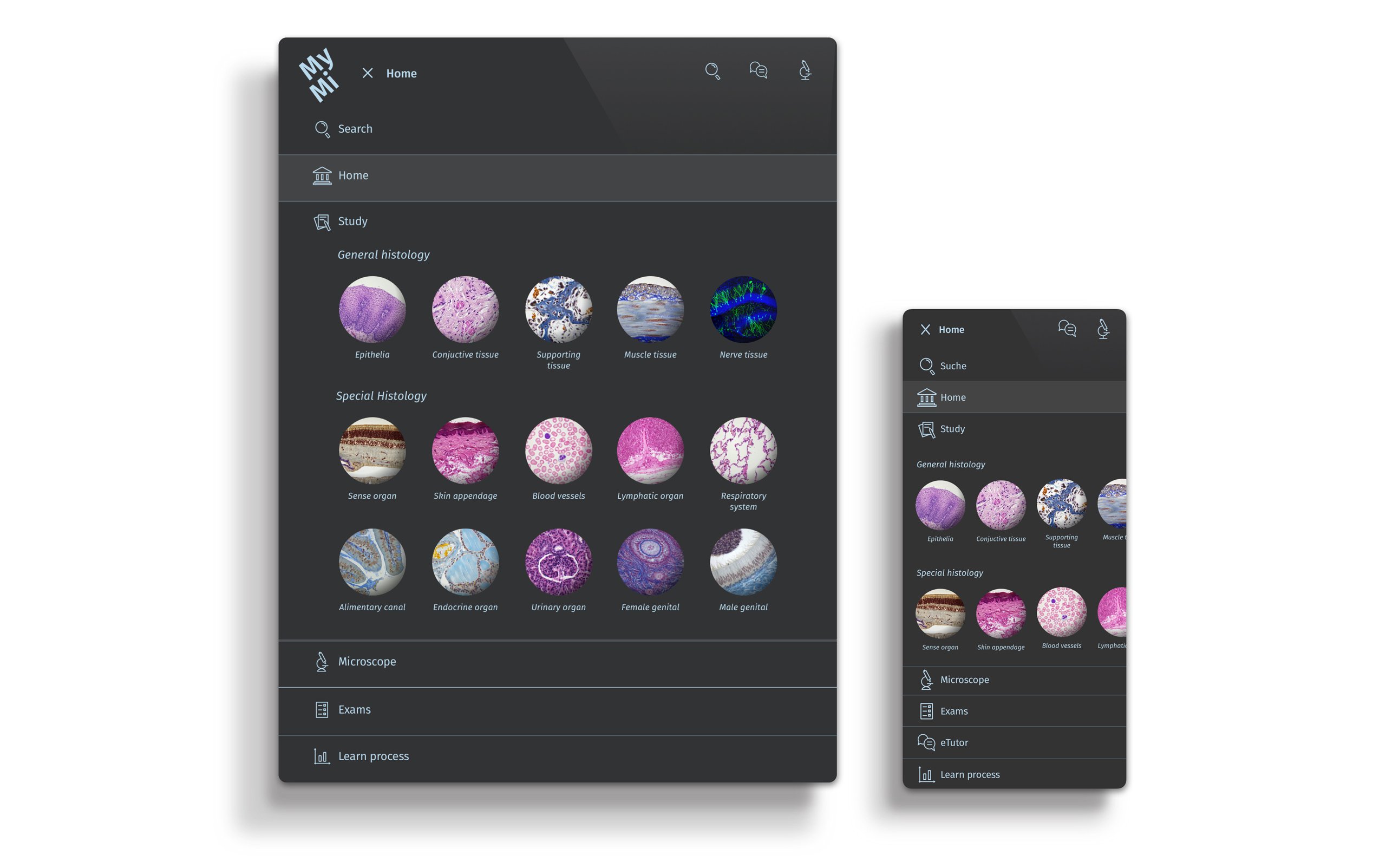
Navigation page
Navigation page

desktop screen

tablet & phone screens
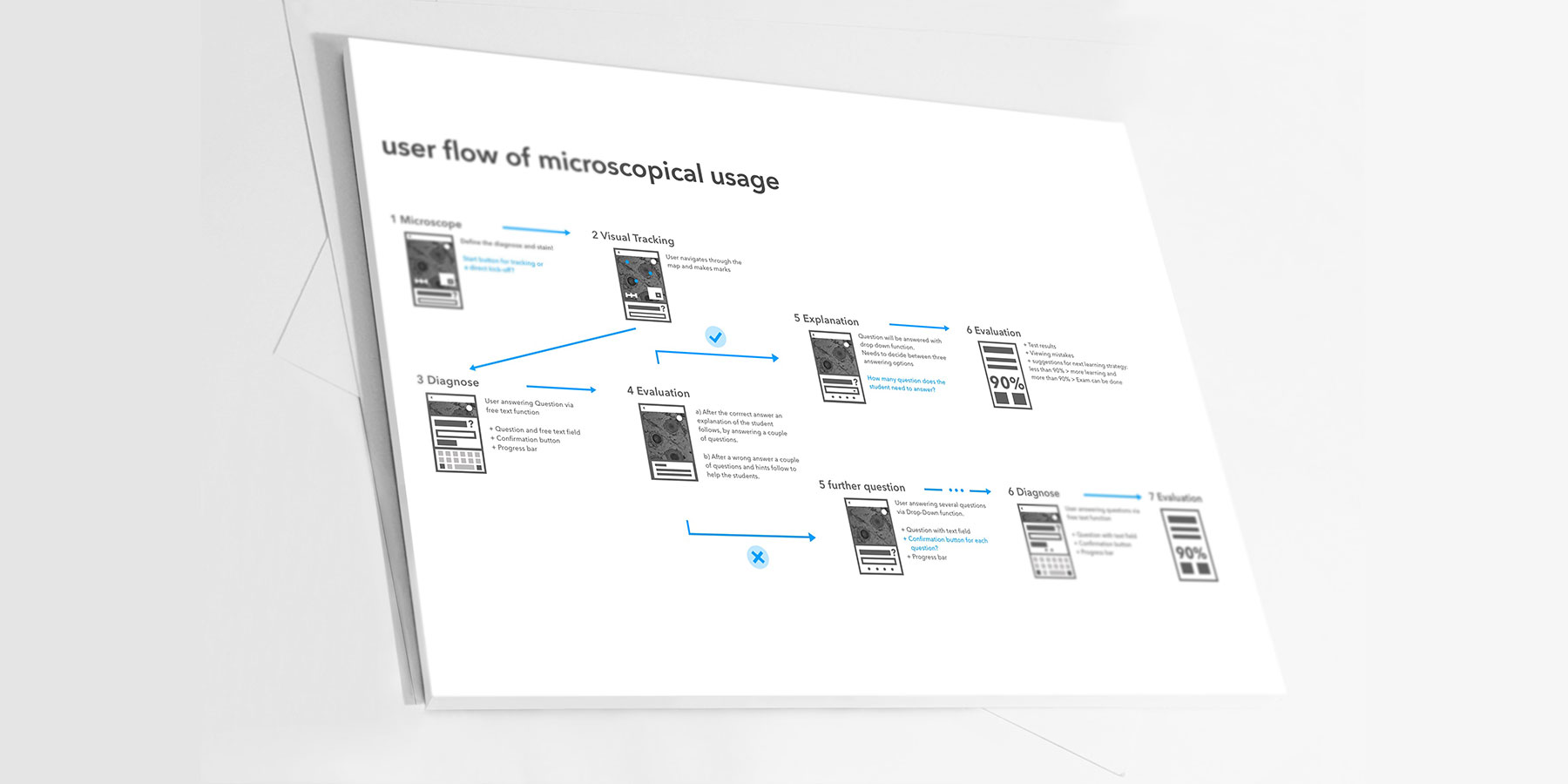
ux concepts
Different kind of tasks have been viewed: Restructuring the navigation, User experience of the microscope by testing different kind of user flows and defining the massive palate of modules for the platform.
ux concepts
Different kind of tasks has been viewed: Restructuring the navigation, User experience of the microscope by testing different kind of user flows and defining the massive palete of modules for the platform.
ux concepts
Different kind of tasks has been viewed: Restructuring the navigation, User experience of the microscope by testing different kind of user flows and defining the massive palete of modules for the platform.
ux concepts
Different kind of tasks has been viewed: Restructuring the navigation, User experience of the microscope by testing different kind of user flows and defining the massive palete of modules for the platform.




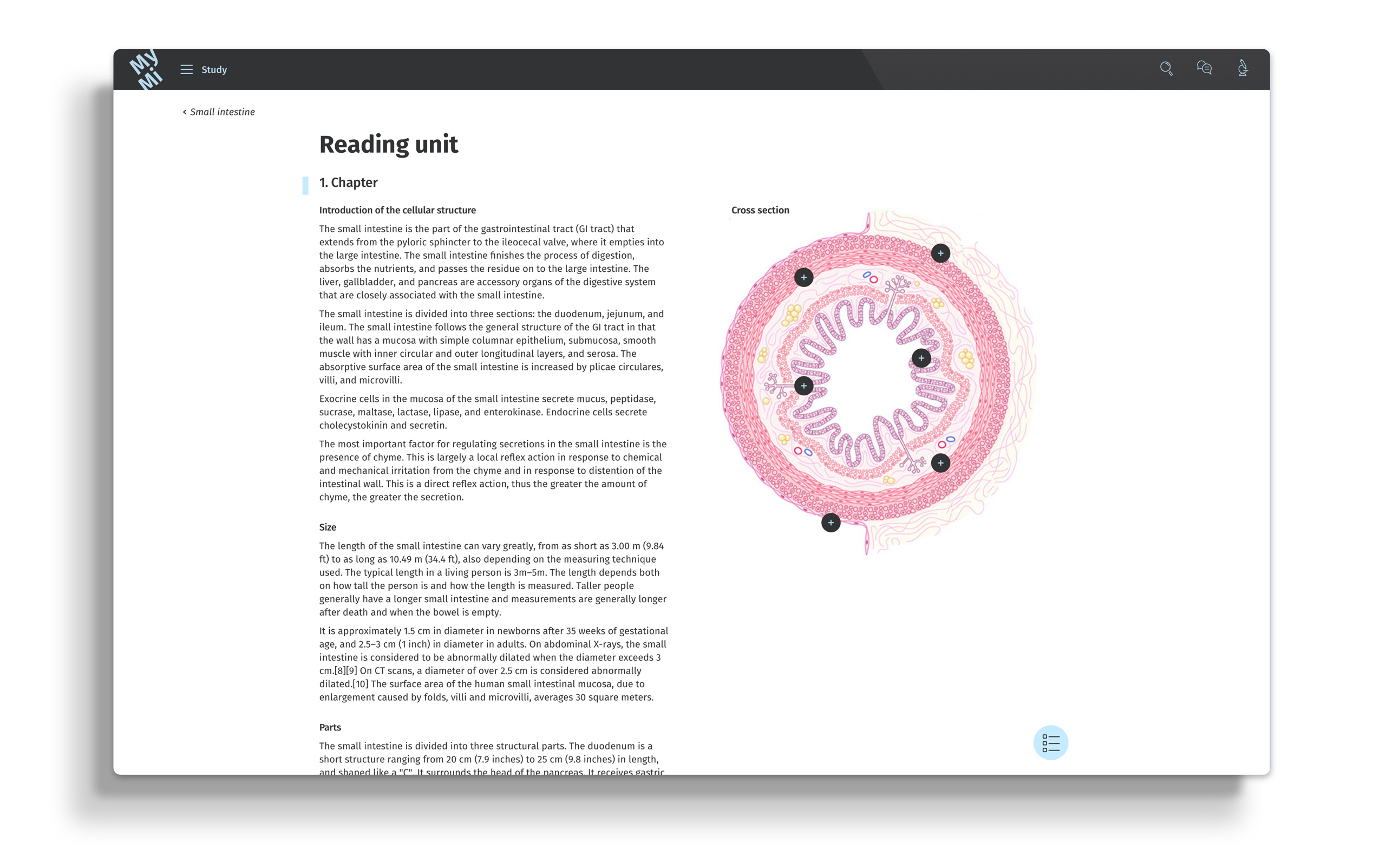
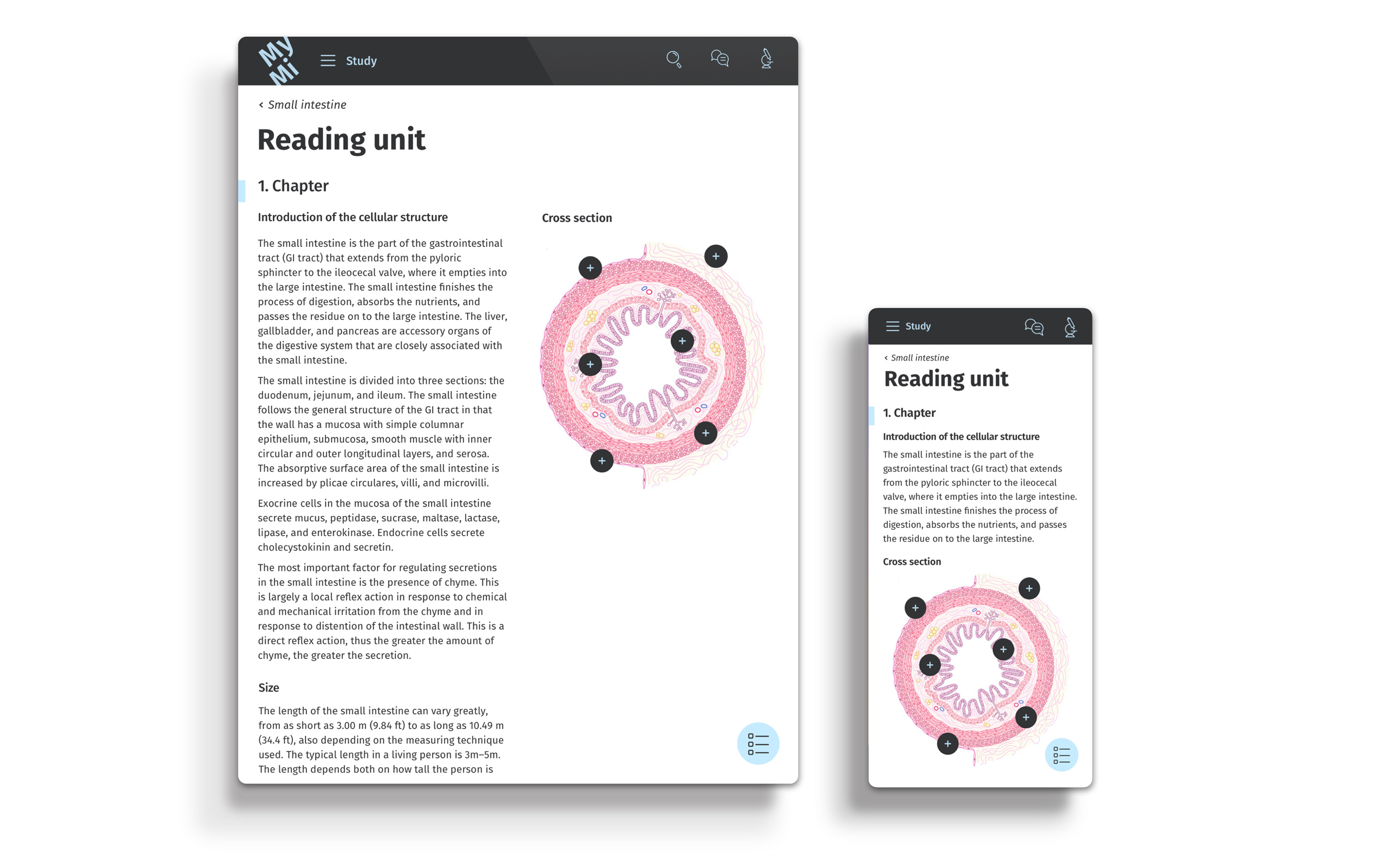
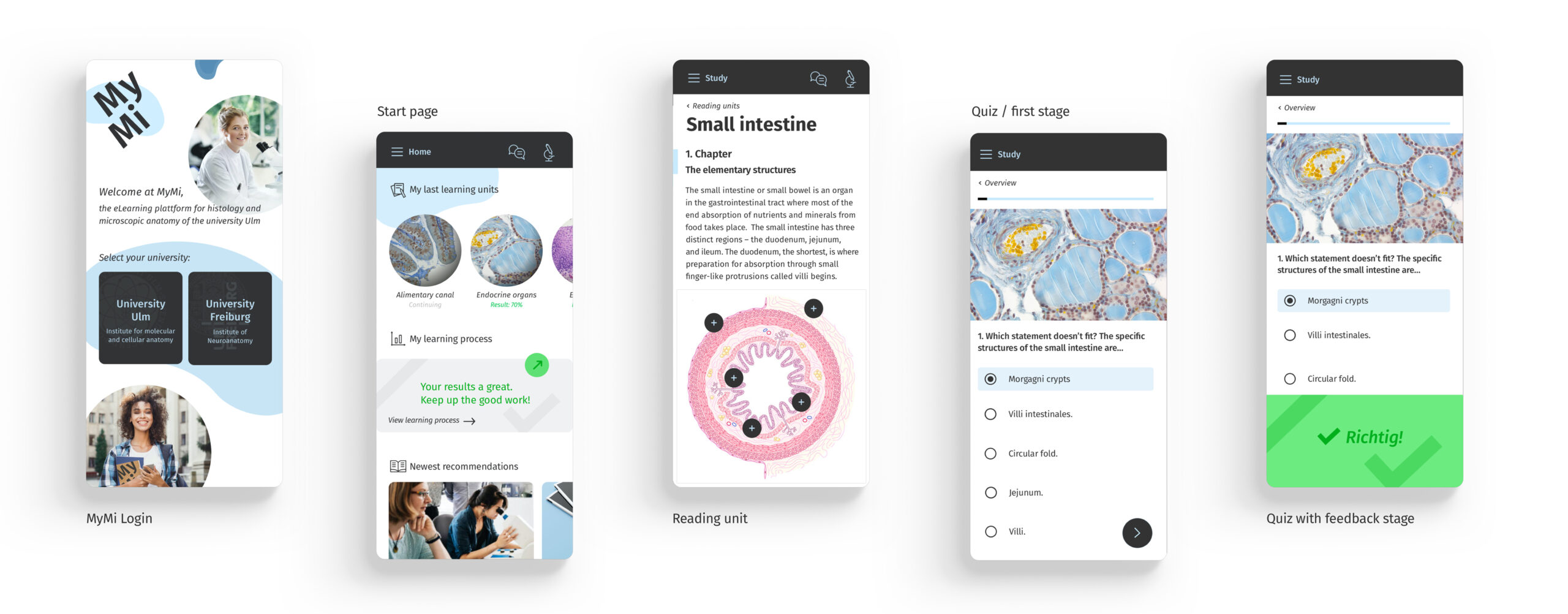
Reading units

desktop screen

tablet & phone screens
branding
Besides the definition of functional patterns for the learning environment, we determined following leading words for the perceptual patterns: Ambition, curiosity, focus and scholarly exchange.
branding
Beside the defining of the functional patterns for the learning environment, we defined for the perceptual patterns the following leading words: Ambition, curiosity, focus and scholarly exchange.
branding
Beside the defining of the functional patterns for the learning environment, we defined for the perceptual patterns the following leading words: Ambition, curiosity, focus and scholarly exchange.
branding
Beside the defining of the functional patterns for the learning environment, we defined for the perceptual patterns the following leading words: Ambition, curiosity, focus and scholarly exchange.
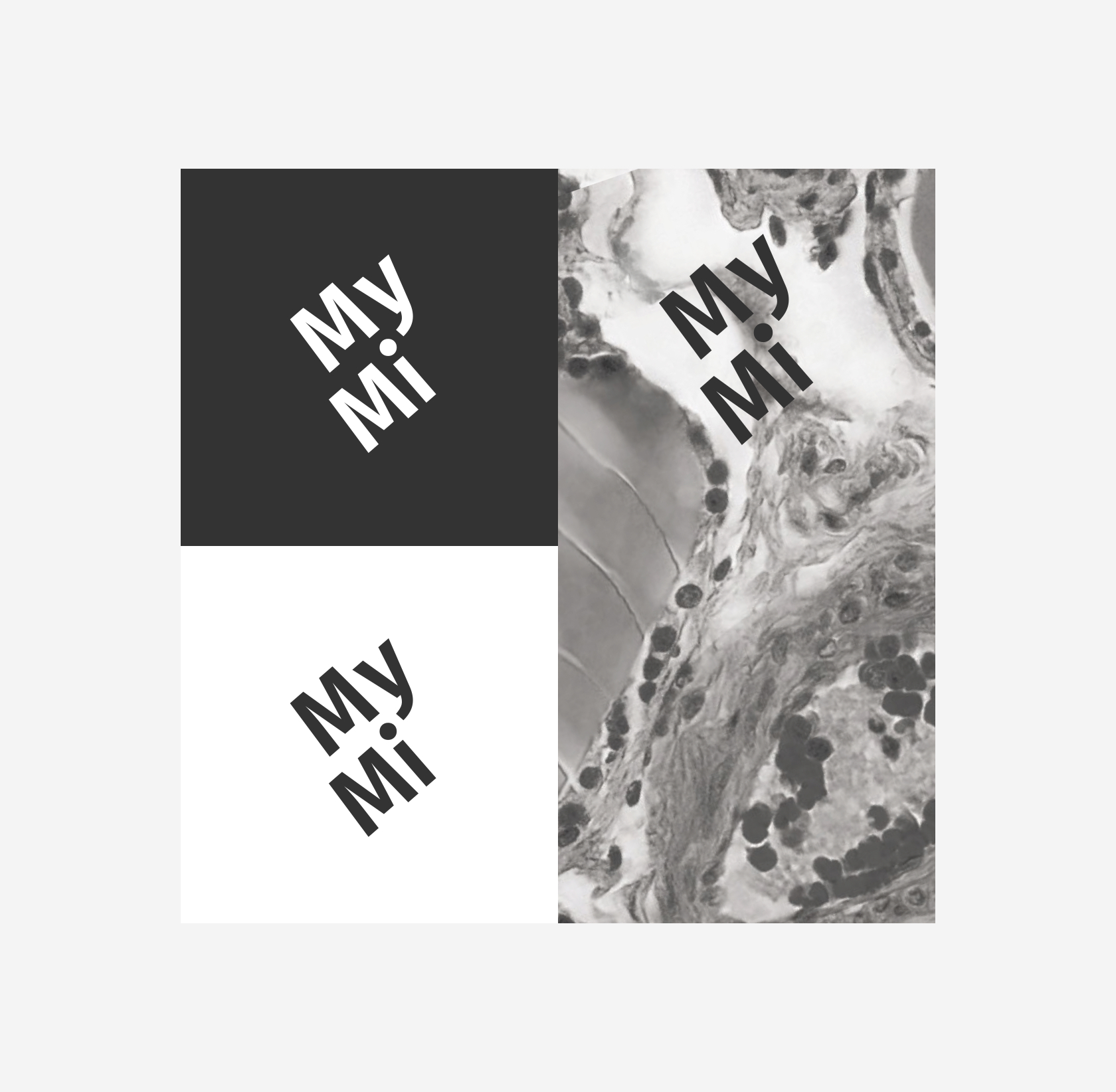
Logo
The goal was to represent the microscopical usage in an destinctive and iconic way. During design process the ambition was to enhance the focus on the dot of the letter "i", as it’s symbolizing the entry into microscopical worlds.
Logo
The goal was to represent the microscopical usage in an destinctive and iconic way. During design process the ambition was to enhance the focus on the dot of the letter "i", cause its symbolizing the entry into microscopical worlds.

Limitation of design has been given by using the university corporate web font Fira Sans and by using the name "MyMi”. Typesetting the two words in a traditional way presents the classical linear reading.
Limitations of design has been given by using the university corporate web font Fira Sans and using the name "MyMi”. Typesetting the two words in a traditional way presents the classical linear reading.
Limitations of design has been given by using the university corporate web font Fira Sans and using the name "MyMi”. Typesetting the two words in a traditional way presents the classical linear reading.

Repositioning the words helps to enhance the focus on the dot, but it creates an slight compositional imbalance. Rotating the composition adjusts the imbalance and increases a more topographical reading experience.
Repositioning the words helps to enhance the focus on the dot, but it creates an slight compositional imbalance. Rotating the composition adjusts the imbalance and increases a more topographical reading experience.
Repositioning the words helps to enhance the focus on the dot, but it creates an slight compositional imbalance. Rotating the composition adjusts the imbalance and increases a more topographical reading experience.

Additionally, the words become more a typographical imagery and therefore perfectly represent the topographical reading ability during microscopical usage.
Additionally the words become more an typographcial imagery and therefore represent perfectly the topographical reading ability during microscopical usage.
Additionally the words become more an typographcial imagery and therefore represent perfectly the topographical reading ability during microscopical usage.
Logo Animation
The animation is inspired by the focusing in and out of microscopical lenses. It’s in use for loading indication and as a screensaver.
Logo Animation
The animation is inspired by the focusing in and out of microscopical lenses. It’s in use for loading indication and as a screensaver.


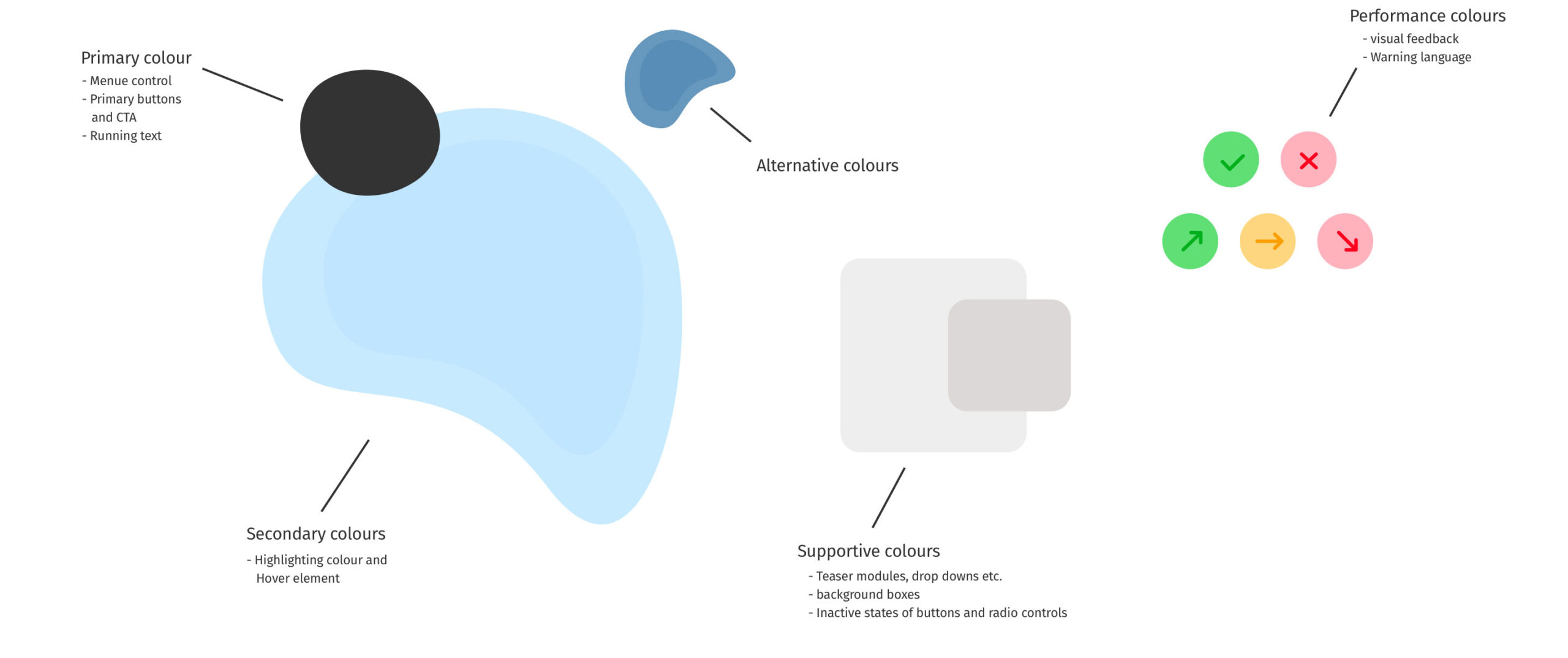
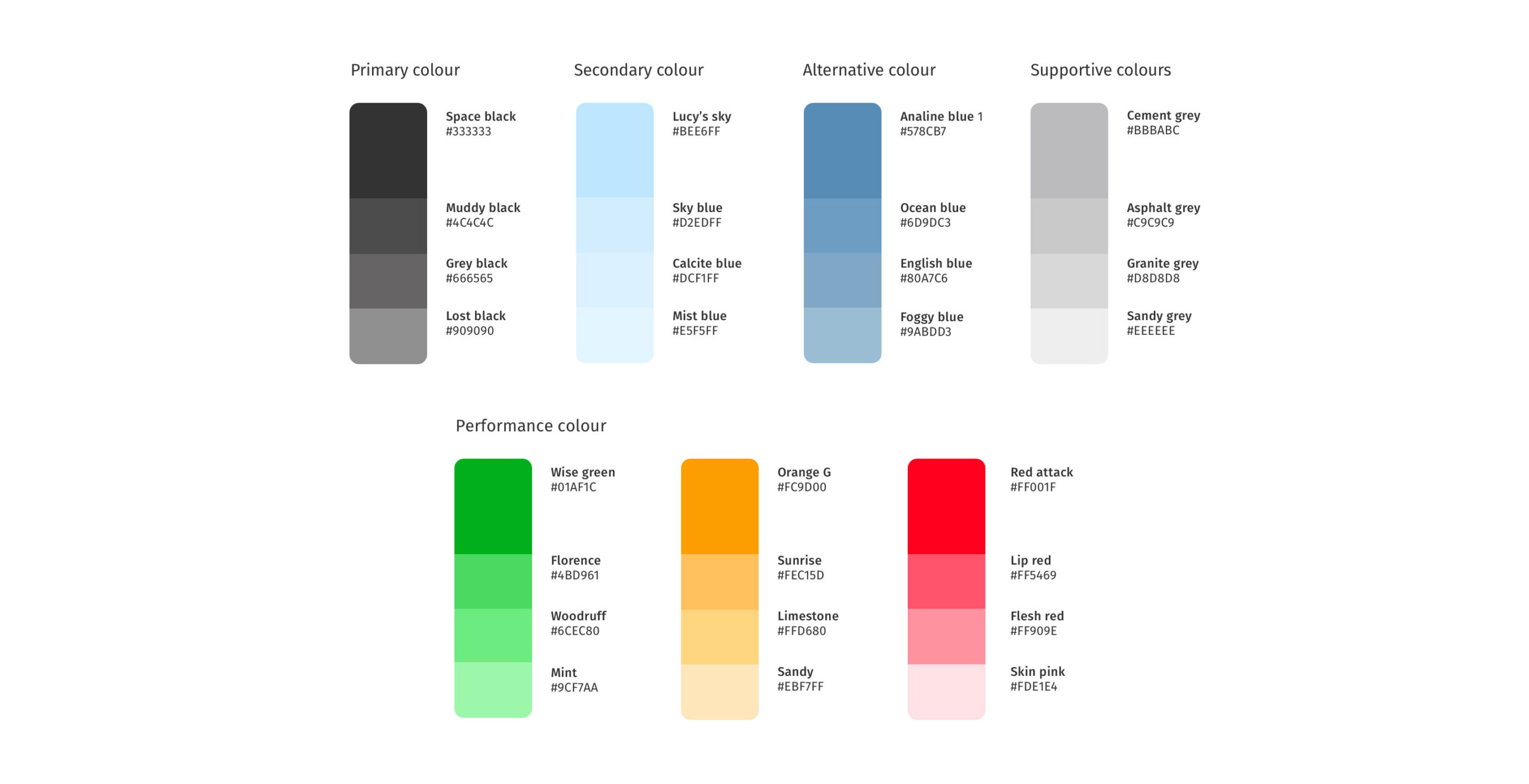
UI colours
The challenge was to create an colour palette which gives the student a clear orientation in the learning environment. Therefore, strong contrasts between main controls and content effects a distinctive UI hierarchy. Additionally, it is important that the user gains a quick visual impression of its current performances by a traffic light colour system.
UI colours
The challenge was to create an colour palette which gives the student a clear orientation in the learning environment. Therefore, strong contrasts between main controls and content effects a distinctive UI hierarchy. Additionally, it is important that the user gains a quick visual impression of its current performances by a traffic light colour system.




Icon set
The aim established to create a playful set which widespreads an university atmosphere for students. Always a love challenge is to create an icon set which is on the one hand clear understandble for the user and on the other hand slightly distinguishes in its symbolic language from common icon libraries.
Icons set
Always a love challenge is the goal to create a icon set which is on the one hand clear understandble for the user and on the other hand the visual language present the character and own charm of the platform.
The importancy was to create a playful learning environment with the university atmosphere for students.
Visual research for knowledge and insights icon
Design try outs
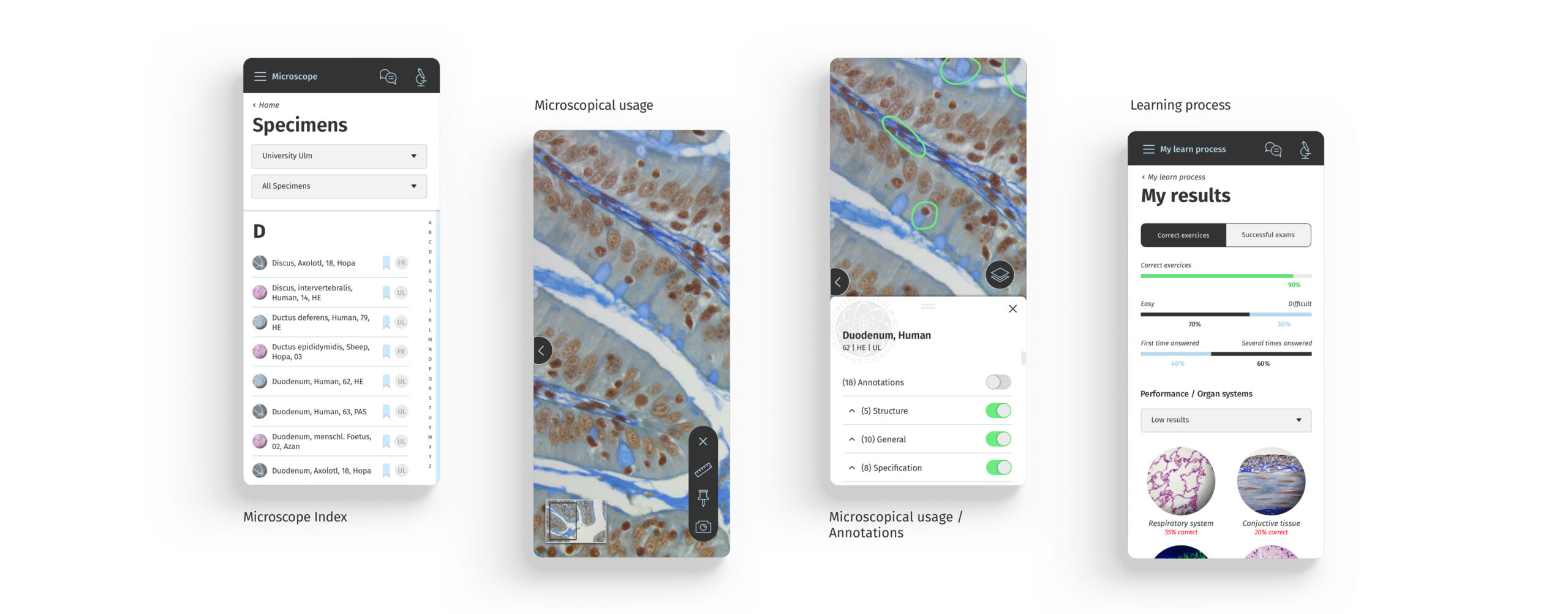
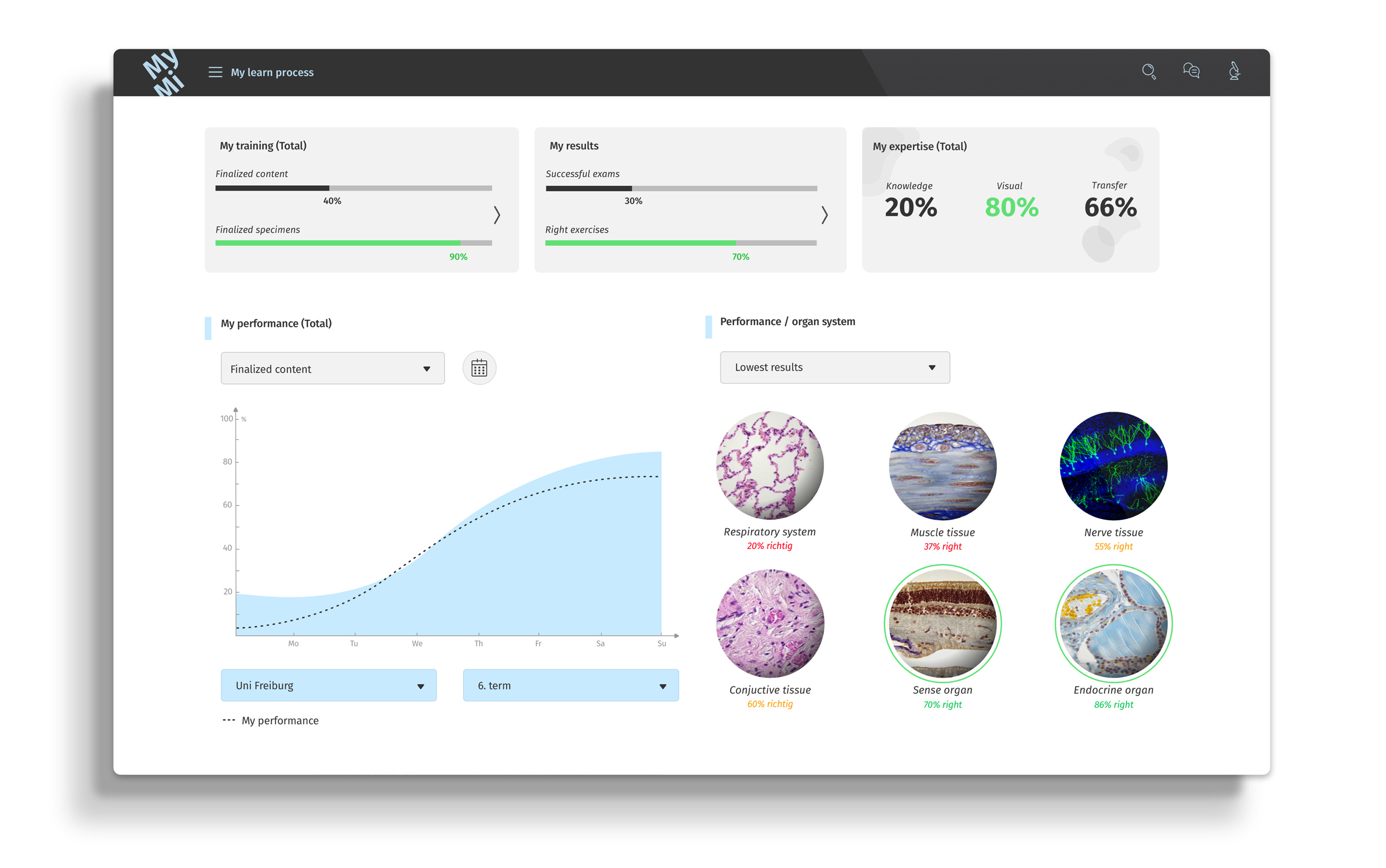
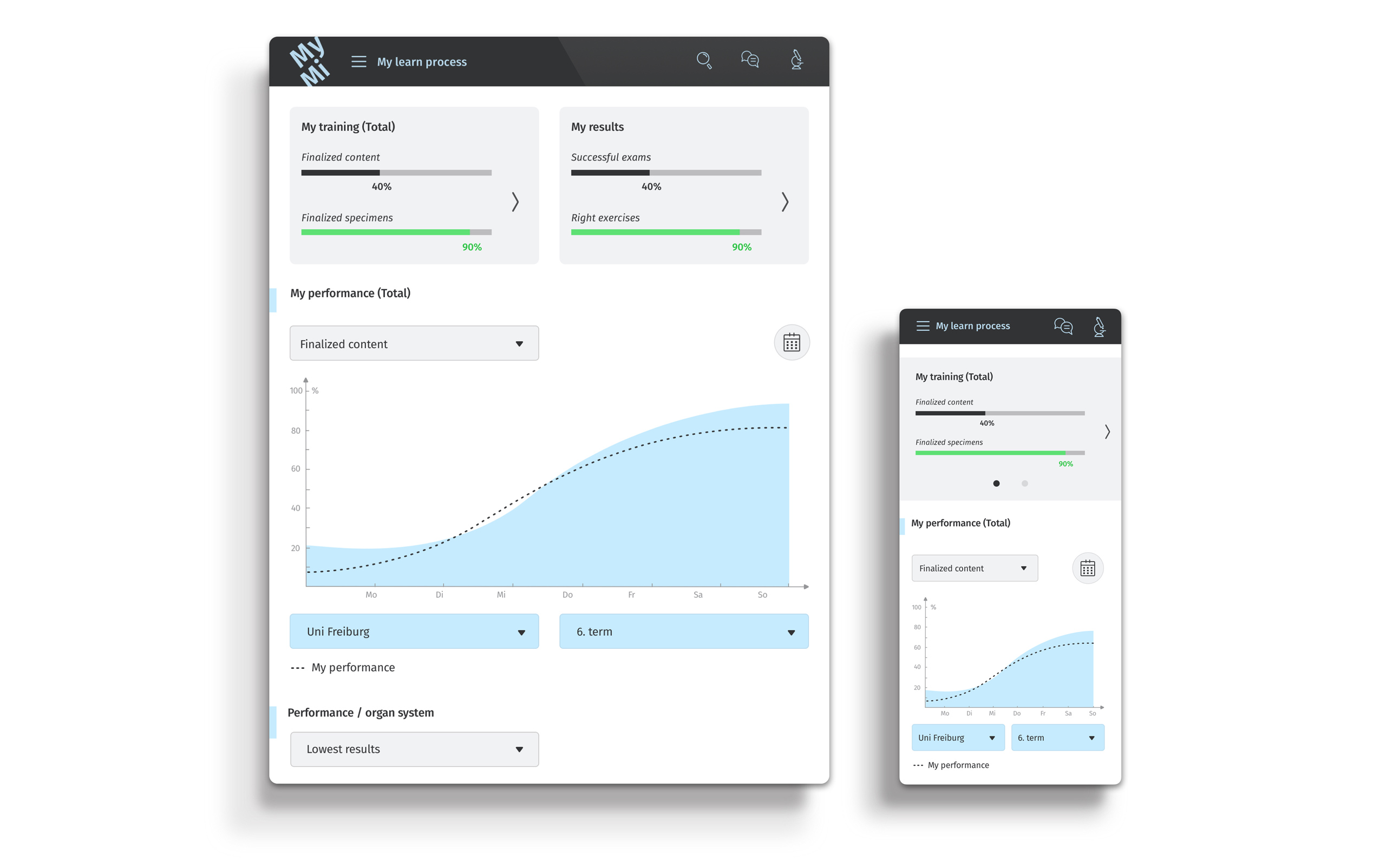
Overview of students learning process

desktop screen

tablet & mobile screen

our team
- Henrik Rieß / Creative Direction and Project Management
- Anna Christoffer / Senior UX Design and Design Lead
- Martina Uhlig / Senior UX Consultancy
- Patrick Muchowski / Junior UX Design
our team
- Henrik Rieß / Creative Direction and Project Management
- Anna Christoffer / Senior UX Design and Design Lead
- Martina Uhlig / Senior UX Consultancy
- Patrick Muchowski / Junior UX Design
our team
- Henrik Rieß / Creative Direction and Prject Management
- Anna Christoffer / Senior UX Design and Design Lead
- Martina Uhlig / Senior UX Consultancy
- Patrick Muchowski / Junior UX Design
our team
- Henrik Rieß / Creative Direction and Project Management
- Anna Christoffer / Senior UX Design and Design Lead
- Martina Uhlig / Senior UX Consultancy
- Patrick Muchowski / Junior UX Design
my tasks
- Reconstructioning Information architecture
- Defining the range of modules for the platform
- Evaluating UX for microscope and examination
- Creating the digital branding
- Producing prototypes in Adobe XD
my tasks
- Reconstructioning Information architecture
- Defining the range of modules for the platform
- Evaluating UX for microscope and examination
- Creating the digital branding
- Producing prototypes in Adobe XD
my tasks
- Reconstructioning Information architecture
- Defining the range of modules for the platform
- Evaluating UX for microscope and examination
- Creating the digital branding
- Producing prototypes in Adobe XD
my tasks
- Reconstructioning Information architecture
- Defining the range of modules for the platform
- Evaluating UX for microscope and examination
- Creating the digital branding
- Producing prototypes in Adobe XD
project details
- Created by UID GmbH
- 2019
project details
- Created by UID GmbH
- 2019
project details
- Created by UID GmbH
- 2019